Windows10のVSCodeでvscode Revealが正しく動かなかった問題の解決法
2019-7-18 |
2020-5-14 |
1 min read
この記事は、1年間更新されておりません。
TL;DR
方法 1
改行コードをLFに変える
方法 2
拡張機能でLFで書かれている部分をCRLFで書き直す
原因
TL;DR でだいたい判ると思いますが、vscode-reveal のスライド仕切りの---がデフォではLFの設定で登録されているのが問題でした。
解決法
普通に使う場合は前者の方を実施したほうがいいと思います。 後者のやり方だと設定ファイルに書かない限り、正しく表示させる作業が毎日必要になります。
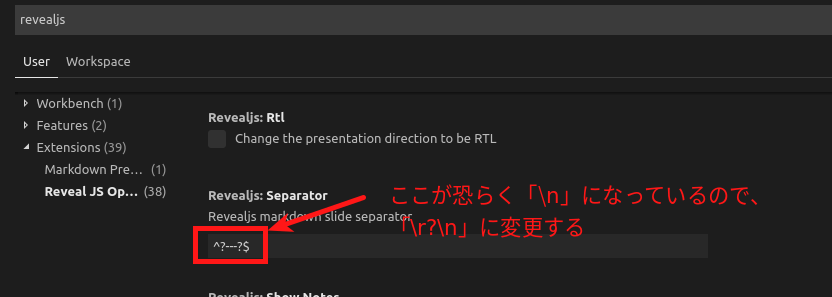
revealjs に読み込ませる改行コードを変える場合
- 拡張機能の設定画面を開く(
Ctrl + ,) - reveal JS の項目を探し、Revealjs: Separatorの内容にある
\nを\r?\nに修正する

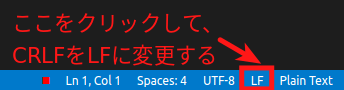
VSCode の改行コードを変更する場合
- VSCode の footer 右にある改行コード
CRLFをクリック LFに変更する