Onsen-UIのDialogコンポーネントサイズを変更する
2019-7-4 |
2020-5-14 |
1 min read
この記事は、1年間更新されておりません。
TL;DR
- Onsen-UI 読み込み後に出力される Dialog をコピーして手動で使う
- Dialog 群の形だけ取得しているので、Show, Hide 共にこちら側で呼ぶ必要あり
- Onsen-UI のタグオブジェクトから、Onsen-UI 側で用意されている
show(),hide()などが呼び出せる- これを使って自分で制御を行う
概要
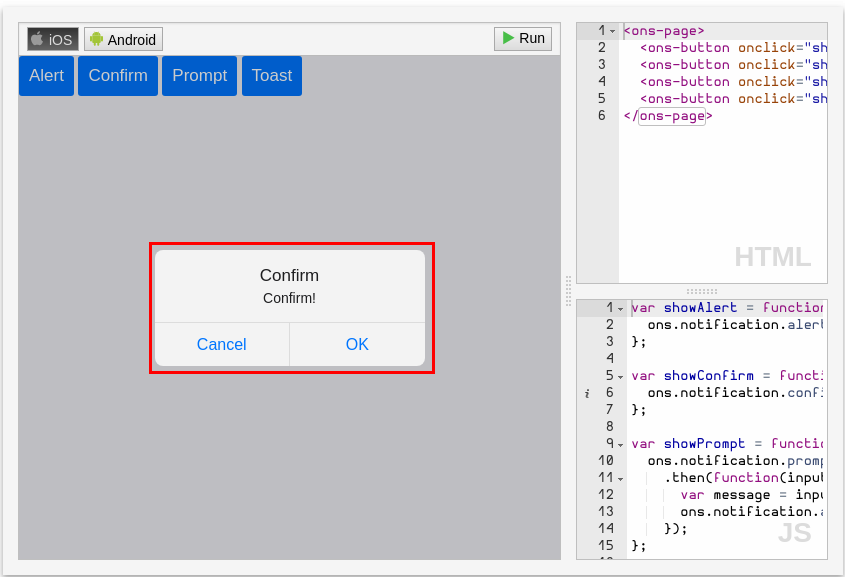
以下の画像のような、アラートのサイズを変更したいのにできない。
Onsen-UI の公式リファレンスを見ても Dialog の項目にそれっぽい動作をしてくれる Dialog はない。。

解決方法 🤗
ons.notification.alert();を実行して、で Onsen-UI の要素を取得する。- 要素を html に貼り付ける。
ons-alert-dialogにidをつけて、手動で Dialog の表示/非表示を制御する。
ons タグのオブジェクトを js で取得すると、show()やhide()などのメソッドが使用できるようになる。
https://onsen.io/v2/api/js/ons-modal.html#method-show
実行結果 🎥
以下の動画ではwidth="90%"で設定しています